js数组方法大全(下)
记录一下整理的js数组方法,免得每次要找方法都找不到。图片有点多,注意流量,嘻嘻!
本期分享
- forEach()
- map()
- filer()
- every()
- some()
- reduce()
- reduceRight()
- indexOf()
- lastIndex()
上期分享
- join()
- reverse()
- sort()
- concat()
- slice()
- splice()
- push()
- pop()
- unshift()
- shift()
- toString()
- toLocaleString()
forEach() —>遍历
- 使用热度:经常用
- 是否改变原始数组:否
- 返回:无
- 参数:
| 参数位置 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| 1 | function | 是 | 三个参数分别是:数组元素、元素的索引、数组本身 |
- 说明:该方法无法提前终止运行,如果要提前终止运行,只能使用try块中,然后抛出一个异常。
- 小技巧:如果数组是个数组对象形式可以直接操作数组元素改变原始数组本身,因为对象是个引用数据类型嘛!
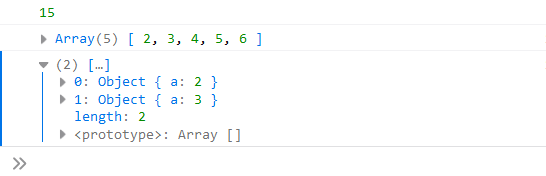
- 实例如下:
1 | var log=console.log; |

map() —>映射
- 使用热度:经常用
- 是否改变原始数组:否
- 返回:返回一个新函数
- 参数:
| 参数位置 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| 1 | function | 是 | 三个参数分别是:数组元素、元素的索引、数组本身 |
- 说明:传递给map函数应该有返回值,返回值是新数组的元素。
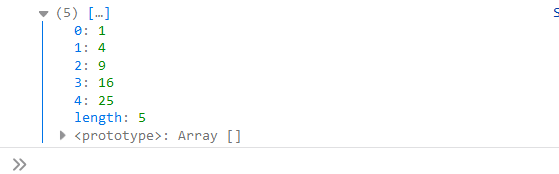
- 实例如下:
1 | var log=console.log; |

filter() —>过滤
- 使用热度:常用
- 是否改变原始数组:否
- 返回:返回过滤后的数组
- 参数:
| 参数位置 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| 1 | function | 是 | 三个参数分别是:数组元素、元素的索引、数组本身 |
- 说明:如果返回值是true或者可以转化为true的值,那么这个值就是新数组的元素。
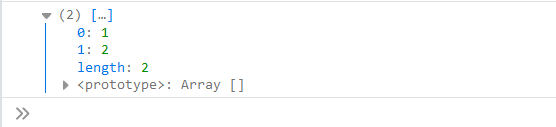
- 实例如下:
1 | var log=console.log; |

every() —>检测
- 使用热度:不常用
- 是否改变原始数组:否
- 返回:true或者false
- 参数:
| 参数位置 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| 1 | function | 是 | 三个参数分别是:数组元素、元素的索引、数组本身 |
- 说明:当且仅当针对数组中的所有元素调用绑定函数都返回true时,它才返回true。
- 注意:一旦every或者some已经确定了改返回什么值得时候就不会遍历数组了。根据数学上的惯例,在空数组调用时,every返回true,some返回false。
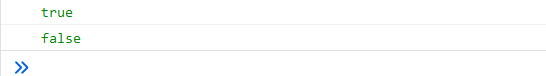
- 实例如下:
1 | var log=console.log; |

some() —>检测
- 使用热度:不常用
- 是否改变原始数组:否
- 返回:true或者false
- 参数:
| 参数位置 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| 1 | function | 是 | 三个参数分别是:数组元素、元素的索引、数组本身 |
- 说明:当数组中至少有一个元素调用绑定函数返回true时,它就返回true。
- 注意:一旦every或者some已经确定了改返回什么值得时候就不会遍历数组了。根据数学上的惯例,在空数组调用时,every返回true,some返回false。
- 实例如下:
1 | var log=console.log; |

reduce() —>简化
- 使用热度:不常用
- 是否改变原始数组:否
- 返回:返回一个值
- 参数:
| 参数位置 | 参数类型 | 是否必选 | 作用 |
|---|---|---|---|
| 1 | function | 是 | 四个参数分别是:初始化值/数组元素、数组元素、元素的索引、数组本身 |
| 2 | number | 否 | 供计算的初始化值 |
- 说明:第一个参数是到目前为止的简化操作累计的结果
- 注意:如果没有初始化值,第一次调用函数的第一个参数就是第一个数组元素,第二个参数则是第二个数组元素。如果有初始化值,第一次调用函数的第一个参数就是初始化值,二个参数则是第一个数组元素。
- 实例如下:
1 | var log=console.log; |

reduceRight() —>简化
- 使用热度:不常用
- 是否改变原始数组:否
- 返回:返回一个值
- 参数:
| 参数位置 | 参数类型 | 是否必选 | 作用 |
|---|---|---|---|
| 1 | function | 是 | 四个参数分别是:初始化值/数组元素、数组元素、元素的索引、数组本身 |
| 2 | number | 否 | 供计算的初始化值 |
- 说明:第一个参数是到目前为止的简化操作累计的结果。不同于reduce这个仅仅是从右到左计算。
- 注意:如果没有初始化值,第一次调用函数的第一个参数就是第一个数组元素,第二个参数则是第二个数组元素。如果有初始化值,第一次调用函数的第一个参数就是初始化值,二个参数则是第一个数组元素。
- 实例如下:
1 | var log=console.log; |

indexOf() —>搜索
- 使用热度:经常用
- 是否改变原始数组:否
- 返回:返回数组索引或者-1
- 参数:
| 参数位置 | 参数类型 | 是否必选 | 作用 |
|---|---|---|---|
| 1 | * | 是 | 要搜索的数组元素 |
| 2 | number | 否 | 从数组哪个索引开始搜索 |
- 说明:如果能搜索到结果将返回第一个索引,如果搜索不到就返回-1
- 注意:如果第二个参数是负数,指的是从数组元素末尾的偏移量位置开始向后搜索,而不是到偏移量位置就截止搜索了,这里是很容易和splice弄混的。
- 实例如下:
1 | var log=console.log; |

lashIndexOf() —>搜索
- 使用热度:经常用
- 是否改变原始数组:否
- 返回:返回数组索引或者-1
- 参数:
| 参数位置 | 参数类型 | 是否必选 | 作用 |
|---|---|---|---|
| 1 | * | 是 | 要搜索的数组元素 |
| 2 | number | 否 | 从数组哪个索引开始搜索 |
- 说明:和indexOf不同的是lashIndexOf是反向搜索
- 注意:因为是反向搜索,当第二个参数是负数的时候,就是指从末尾偏移量的位置向前搜索
- 实例如下:
1 | var log=console.log; |

- 本文作者: Juaoie
- 本文链接: http://uaoie.top/2019/11/17/javaScript/js_array_fun_2/
- 版权声明: 本博客所有文章除特别声明外,均采用 Apache License 2.0 许可协议。转载请注明出处!
