vue拖拽组件开发
创建临时vue项目
先查看node和npm版本,怎么安装就不多多bb了

再安装vue-cli
1 | npm install vue-cli -g //全局安装 vue-cli |
检测是否安装成功
1 | vue list |
创建项目
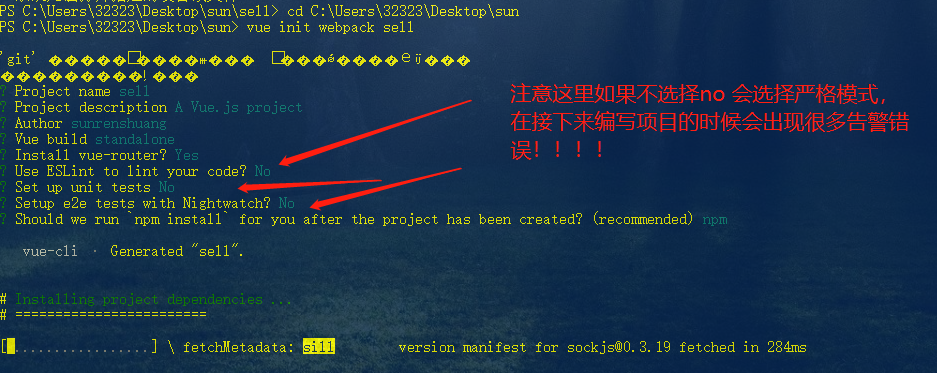
1 | vue init webpack "项目名称" |
- 下面懒得介绍了,直接用小姐姐一张图,通道=>程序员是粉色的

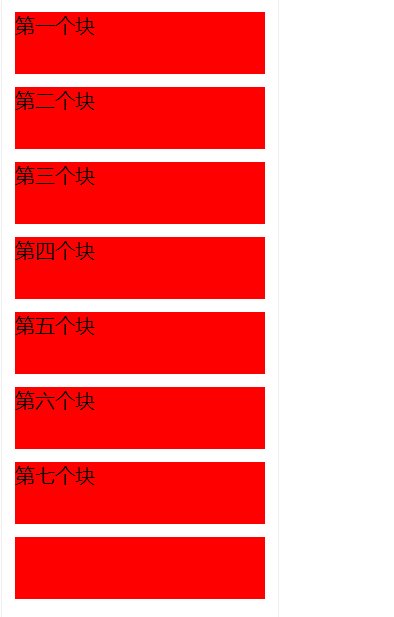
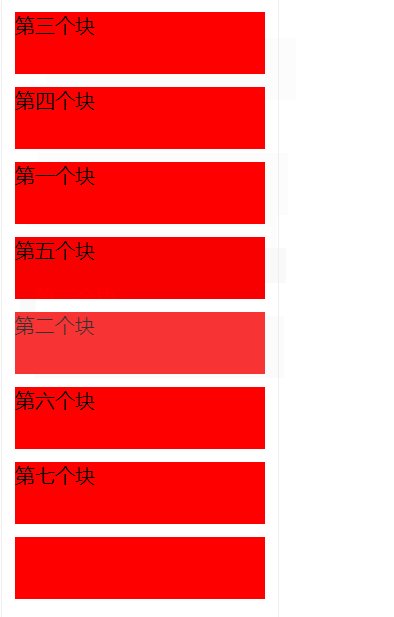
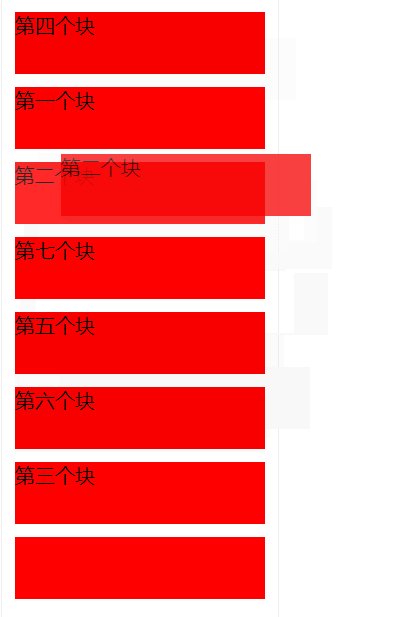
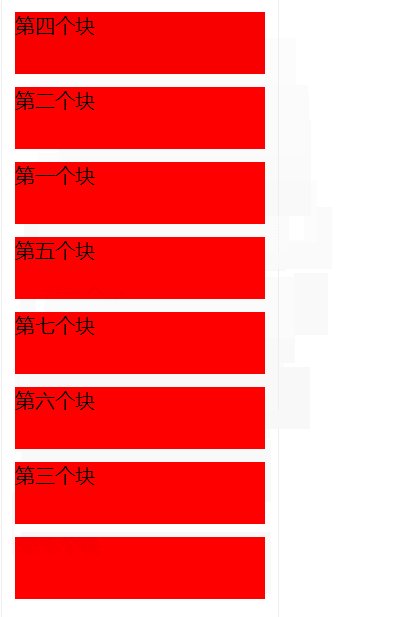
开始写拖拽组件
组件就暂且命名为 JuDrag吧。然后再在index.vue里面引入,代码如下:
1 | <template> |
然后写JuDrag.vue代码
1 | <template> |

- 本文作者: Juaoie
- 本文链接: http://uaoie.top/2019/11/20/javaScript/js_drag/
- 版权声明: 本博客所有文章除特别声明外,均采用 Apache License 2.0 许可协议。转载请注明出处!
