js对象可扩展性和属性的四个特性(下)
一、前言
再次花时间回顾一下基础,毕竟要想楼建的好,地基就要牢固,嘻嘻!
在开始之前需要具备对prototype、__proto__、constructor有一定得了解,可以看看我之前写的一篇文章=>通道
之前的用户管理系统已经差不多了,顺便加了个socket聊天的,但是由于做java后台的哪个朋友节奏跟不上来,所以即时聊天的后台就是node+socket-io写的,由于用户列表也涉及比较多的用户隐私问题,所以我设置了页面权限和接口权限,然后下面开放的几个账号就只能看到几个页面而已,哈哈。=>通道
体验账号1:账号:“123456”。密码:“123456”
体验账号2:账号:“123123”。密码:“123123”
二、目录
- 对象属性的四个特性
- 对象的可扩展性
- 删除属性
- 检测属性
- 枚举属性
- 属性的getter和setter
三、删除属性
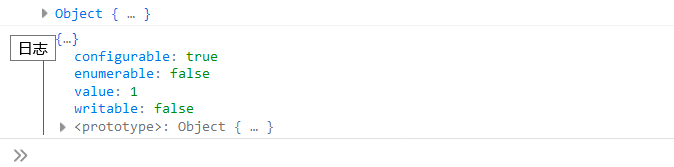
1、用指定对象作为原型创建对象
Object.create()说明:
- 第一个参数是新建对象的原型
- 第二个参数也就是属性和特性描述的集合
1 | const log = console.log; |

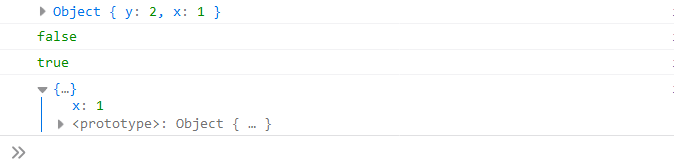
2、删除对象属性
delete说明:
- delete只是断开属性和宿主对象的联系,而不会去操作属性中的属性。
- delete只能删除自有属性,不能删除继承属性。
- delete不能删除可配置为false的属性
1 | const log = console.log; |

四、检测属性
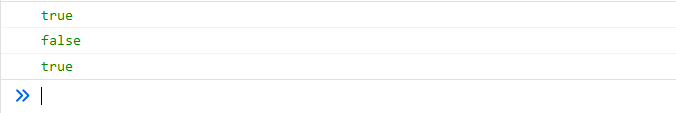
1、检测对象是否拥有某个属性
in说明:
- in运算符不仅仅回检测对象自有属性,还会检测继承属性
1 | const log = console.log; |

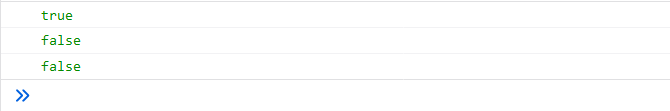
2、检测对象是否拥有某个属性
hasOwnProperty()说明:
- hasOwnProperty只会检测对对象自有属性,不会检测继承属性
1 | const log = console.log; |

3、检测对象是否拥有某个属性
propertyIsEnumerable()说明:
- propertyIsEnumerable属性只检测自有属性的可枚举属性
1 | const log = console.log; |

五、枚举属性
1、枚举对象中的属性
Object.keys()1 | const log = console.log; |

2、枚举对象中的属性
Object.getOwnPropertyNames()1 | const log = console.log; |

六、属性的getter和setter
说明:
- 由get和set定义的属性叫做存取器属性
- 不同于普通属性它不是一个具体的值,而是由两个方法构成
1 | const log = console.log; |

- 本文作者: Juaoie
- 本文链接: http://uaoie.top/2019/12/08/javaScript/js_object_fun_2/
- 版权声明: 本博客所有文章除特别声明外,均采用 Apache License 2.0 许可协议。转载请注明出处!
