从虚无到Object
起初,地是空虚混沌,渊面黑暗;这时候一切还是null

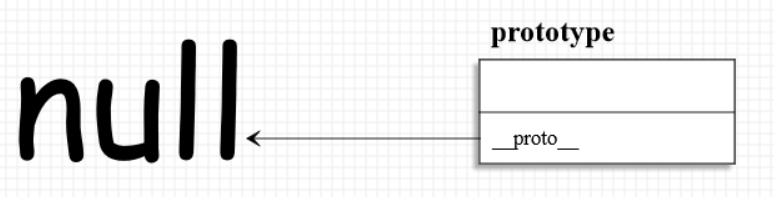
神说,要有原型,于是就有了prototype
原型从凭空产生,于是需要一个指向于null的特征,人们把这种特征叫做隐式原型,即proto,其实也就一种指向,表达的是自己从何而来,也就是:Object.prototype.__proto__ === null

“妖孽还不现出原型”
对,原型一般不显露,显露的一般都是一个对象,所以才会有“对象的原型”一说,就好像每个妖精都有自己的原型一样。

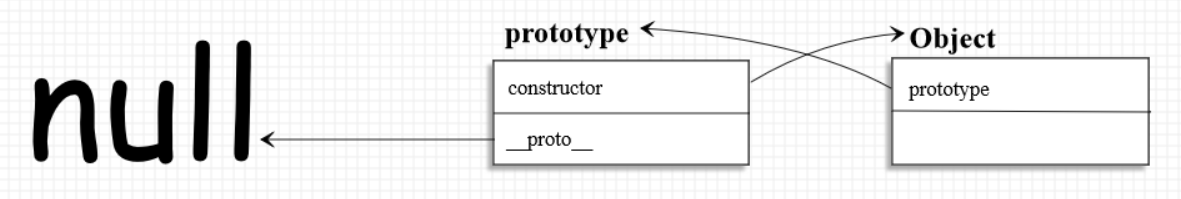
Object与原型的关系
Object通过prototype找到原型,原型通过constructor找到Object,也就是:Object.prototype.constructor === Object

构造函数的由来
函数共有的特点
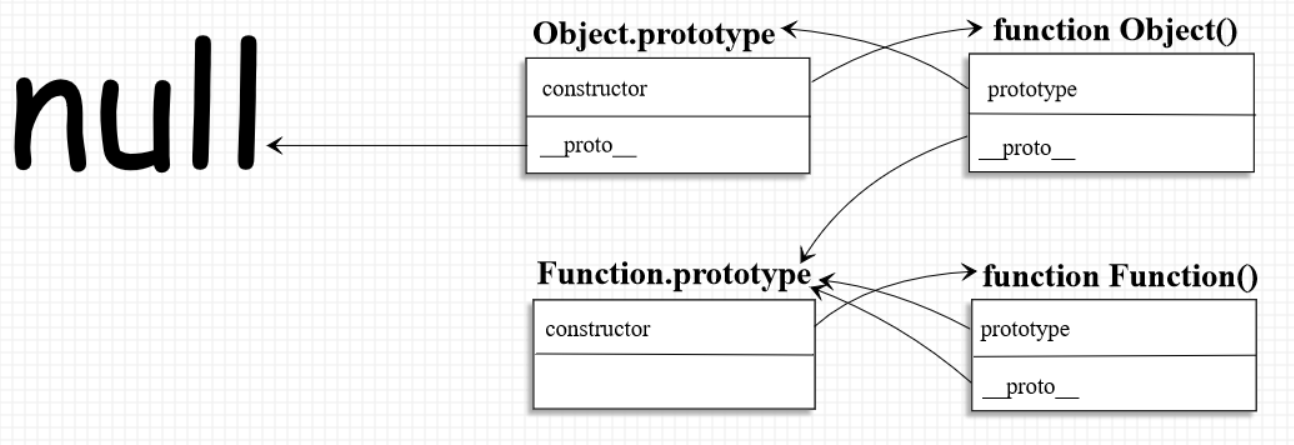
constructor的意思是构造器,而此时的Object还不能构造任何东西,因此Object需要变成能构造对象的函数,这样的函数我们称之为构造函数;而这样的函数不会凭空产生,它首先得要是个函数,才能进行构造,也就是说会有条隐式原型指向Function.prototype,表示它是个函数;
同样说明:只要是函数,就有一条proto指向Function.prototype,包括Function自己;也就是:Function.__proto__===Function.prototype

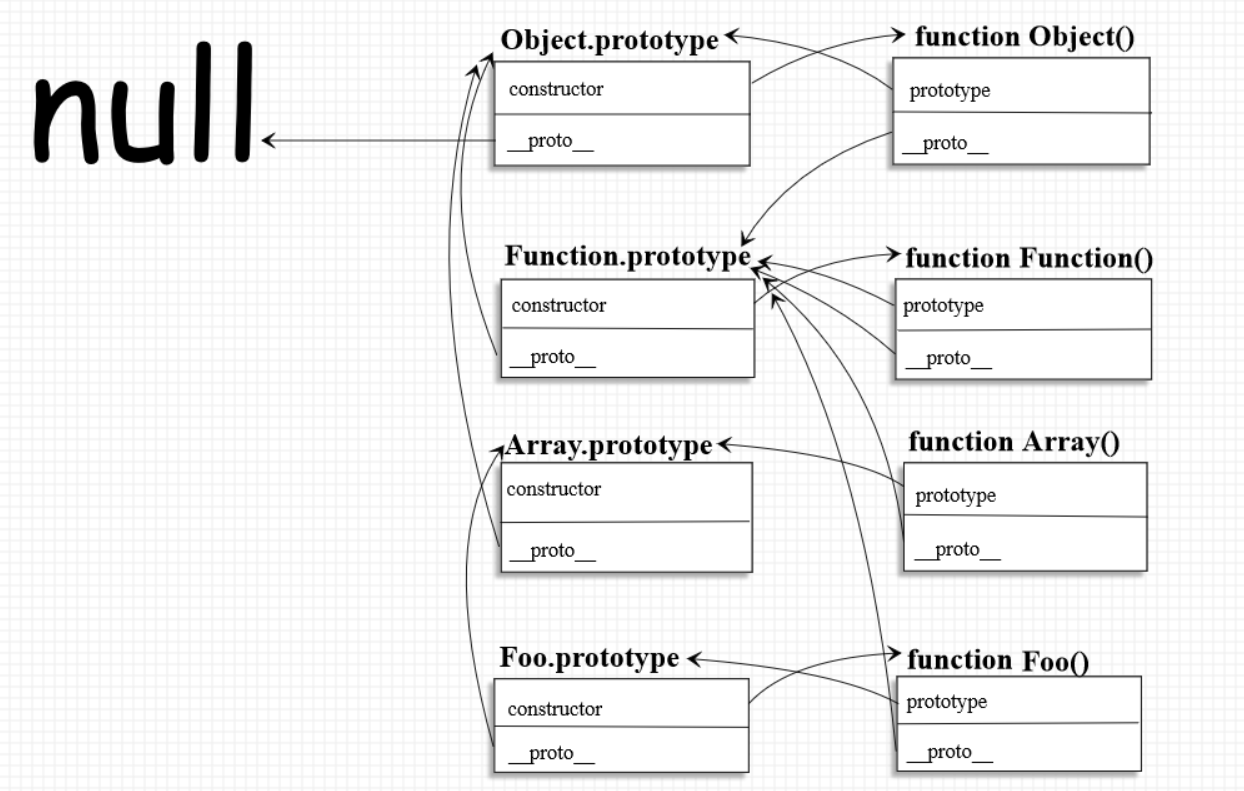
一切的起源Object.prototype
除了Object.prototype是从null衍生而来,那其他原型呢?要知道,在Object世界中没有人是凭空产生的,Object.prototype除开;

可以看到所有构造函数的原型都是直接或间接来着Object.prototype,而所有系统构造函数的原型都直接来着于Object.prototype;
众所周知,js在找一个对象里面的属性的时候,如果在该对象找不到,就会去该对象的proto里面找,如果proto里面找不到,就会去对象的proto.proto里面找,直到找到null为止;
所以,换句话说,这里的构造函数都直接或间接的继承了Object.prototype的属性和方法,在类中,这些都相当于Object.prototype的子孙类,所以,Object.prototype才是一切的起源;
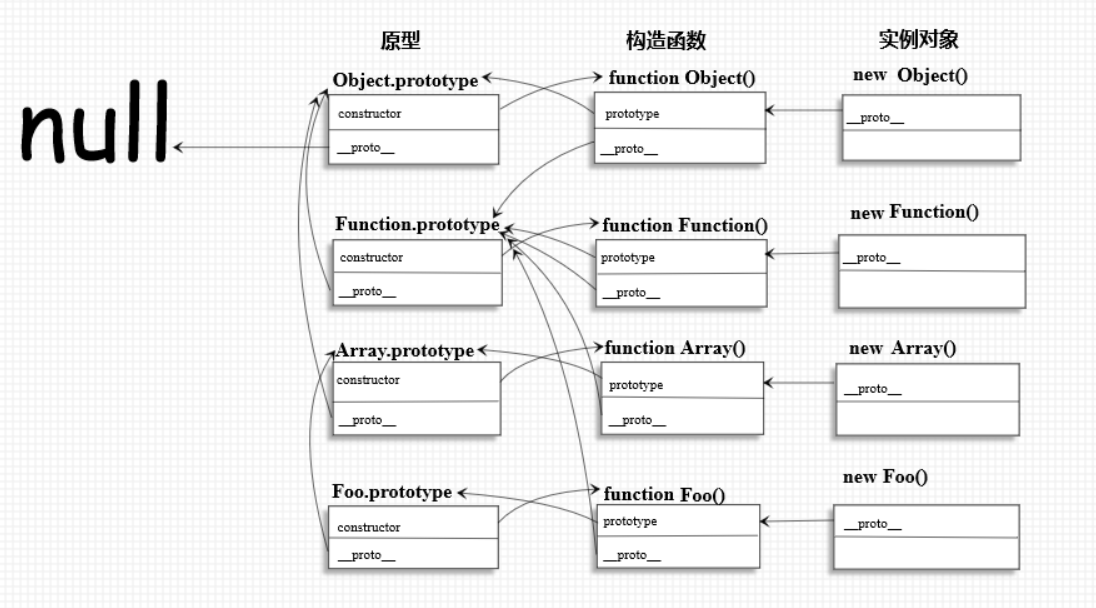
实例化
new做了啥?
实例化通常是指用类创建对象的过程,而在js中实例化有三种常见方法:
工厂模式
1 | function createObj() { |
构造函数
1 | function CreateObj(name, age) { |
原型模式
1 | function CreateObj() {}; |
这些实例化的方法无疑都用到了new,那new究竟在做了什么呢?
其实new只做了三件很简单的事
- 创建一个空对象
var obj = Object.create(null); - 让这个对象继承类的原型
obj.__proto__ = CreateObj.prototype; - CreateObj构造函数的this指针替换成obj,然后再调用CreateObj函数
CreateObj.call(obj);
现在第一步和第二是可以合并在一起的;var obj = Object.create(CreateObj);
如果第三步不是很清楚了,可以去我的另外一篇博客回顾回顾哦!通道===>>>详解js的bind、call、apply

小结
- 只要是
函数,就有一条proto指向Function.prototype,包括Function构造函数; - 除了Object.prototype从null而来,就没有其他对象凭空产生了,绝对会有一条proto表明该对象的起源;
- 本文作者: Juaoie
- 本文链接: http://uaoie.top/2020/05/12/javaScript/js原型漫画版/
- 版权声明: 本博客所有文章除特别声明外,均采用 Apache License 2.0 许可协议。转载请注明出处!
